Часто сталкивался при верстке с проблемой выравнивания блоков по высоте.
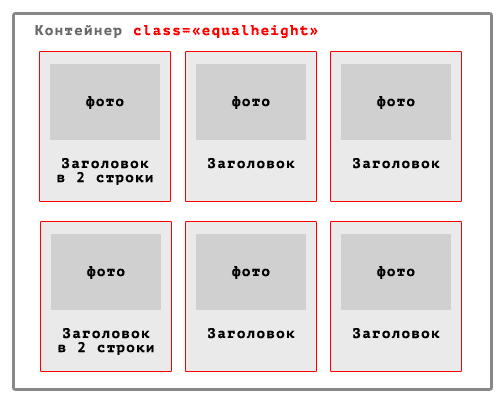
Например, такая ситуация может возникнуть при выводе витрины товаров в виде плитки, когда заголовок товара высотой то 1 , то 2, то 3 строки.
На самом деле такая ситуация может возникнуть не только из-за заголовков, а вообще по любому поводу, который заставит блоки товаров быть разной высоты. Тут много выходов различных, например обрезание к одному стандарту длины заголовка и габаритов фотографий при выводе витрины товаров.
Но сейчас я хочу предложить вариант с принудительной подгонкой высоты всех дочерних блоков внутри контейнера к высоте самого высокого блока.
Для работы этого скрипта требуется Jquery. Поэтому этот код должен идти после подключения библиотеки Jquery.
JS код выравнивания высоты блоков по большему элементу
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
$(document).ready(function(){ // Выравниваем высоту дочерних блоков внутри контейнера с классом .equalheight $(window).on('load resize', function() { $(".equalheight").each(function () { var container = $(this); var mh = 0; container.children().each(function () { $(this).height('auto'); var h_block = parseInt($(this).height()); if(h_block > mh) { mh = h_block; }; }); container.children().height(mh); }) }); }); |
Соответственно, чтобы скрипт знал какие блоки выравнивать — надо контейнеру с блоками добавить класс
.equalheight
Например, код блоков такой:
|
1 2 3 4 5 6 7 |
<div class="row equalheight"> <div>содержимое блока</div> <div>содержимое блока</div> <div>содержимое блока</div> ... <div>содержимое блока</div> </div> |
Конечно оформление блоков на вашей совести, js скрипт только высоту выравняет по большему элементу.
Еще хочу обратить внимание, что скрипт будет выравнивать блоки во всех контейнерах с классом .equalheight .
В результате должно получиться так:
Позже, когда нибудь, может быть доработаю этот скрипт до того, чтобы высота выравнивалась по большему элементу в пределах одной строки, чтобы можно было более удачно работать при адаптивной верстке.